Aktualizacja algorytmu Google – czy Twoja strona jest na nią gotowa? [PORADY EKSPERTA]
Czy Twoja strona internetowa jest gotowa na nadchodzący update algorytmu Google? Aktualizacja Core Web Vitals, bo o niej właśnie mowa, wejdzie w życie już w tym miesiącu! Wpłynie ona na to, jak wyszukiwarka będzie oceniać strony pod kątem wygody korzystania z nich, czyli doświadczenia użytkownika.
Jeśli aktualizacja ta Cię zaskoczyła, nie panikuj – w tym artykule dowiesz się wszystkiego, co najważniejsze na jej temat.
Core Web Vitals – o co chodzi?
Web Vitals to inicjatywa Google, której celem jest ujednolicenie i jasne określenie tych czynników, które wpływają na pozytywne doświadczenie użytkownika, czyli tego, jak komfortowo korzysta się z danej strony internetowej.
Takich metryk jest oczywiście wiele. Aby zatem pozycjonowanie strony internetowej nie stało się zbyt skomplikowane, Google postanowiło wydzielić kilka najważniejszych czynników, które określono właśnie jako Core Web Vitals (oficjalne tłumaczenie to podstawowe wskaźniki internetowe).
Jako Agencja marketingu online – EACTIVE obsługujemy licznych klientów i z doświadczenia wiemy, że nie można ignorować czynników, które wpływają na wygodę korzystania ze strony internetowej. Nadchodząca aktualizacja algorytmu Google jest efektem tego, że twórcy najpopularniejszej wyszukiwarki świata w ostatnich latach kładą na tę kwestię coraz większy nacisk. Z tego powodu Core Web Vitals staną się czynnikiem rankingowym – będą mieć zatem duże znaczenie w kwestii tego, czy Twoja strona znajdzie się wysoko w Google.
Jeśli nie chcesz pozostać w tyle za konkurencją, musisz bliżej zapoznać się z tym zagadnieniem. W tym artykule omówimy Core Web Vitals w wyczerpujący sposób, jednak jeszcze więcej na ten temat możesz dowiedzieć się na naszej stronie Eactive – pozycjonowanie stron.
Core Web Vitals – nowe metryki, które powinieneś znać
Core Web Vitals wprowadzi 3 główne metryki:
- Largest Contentful Paint (największe wyrenderowanie treści) – LCP
- First Input Delay (opóźnienie przy pierwszym działaniu) – FID
- Cumulative Layout Shift (zbiorcze przesunięcie układu) – CLS
Omówmy zatem je bliżej.
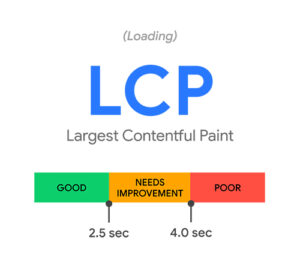
LCP – czym jest?
LCP określa czas ładowania głównego elementu strony internetowej. Może nim być plik graficzny, video, a nawet blok tekstu. Largest Contentful Paint mierzy się od momentu rozpoczęcia ładowania się witryny do wyświetlenia właśnie owej kluczowej zawartości.
Według wytycznych Google pożądana wartość LCP powinna wynosić mniej niż 2,5 sekundy. Czas dłuższy niż 4 sekundy jest z kolei uznawany za słaby.

FID – czym jest?
FID określa czas, po którym użytkownik może wejść w interakcję z witryną. Gdy odwiedzamy stronę, nie jest od razu możliwe kliknięcie np. przycisku kategorii, gdyż zasoby jeszcze się ładują. Aby sam pomiar był rzeczowy, brana pod uwagę jest konkretna akcja, która ma jasno wydzielony początek i koniec (we wspomnianym przypadku początkiem będzie kliknięcie przycisku kategorii, a końcem przeniesienie na nową stronę).
Według wytycznych Google pożądana wartość FID powinna być mniejsza niż 100 ms. Czas dłuższy niż 300 ms jest z kolei uznawany za słaby.

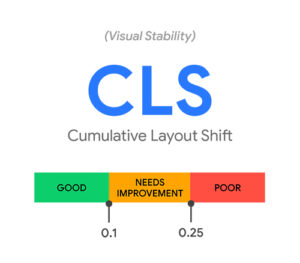
CLS – czym jest?
CLS to ciekawa metryka dotycząca zjawiska, którego być może sam kiedyś doświadczyłeś. Wyobraź sobie, że chcesz otworzyć link zawarty w treści artykułu. Nasuwasz na niego myszką, jednak tekst nagle „ucieka” Ci i niechcący klikasz reklamę. Co się dokładnie stało? Doszło właśnie do omawianego nieoczekiwanego zbiorczego przesunięcia układu, czyli sytuacji, w której wybrany element zmienia swoją pozycję początkową, mimo tego, że użytkownik nie podjął żadnej akcji w tym celu.
Podczas pomiaru kluczowe znaczenie ma tu właśnie określenie owej pozycji początkowej – kiedy przewijasz stronę lub zmieniasz jej rozmiar, wybrane elementy zmieniają swoją lokalizację, co jest jak najbardziej pożądane. Jeśli jednak w wyniku tego procesu położenie innej zawartości jest nieoczekiwanie zmienione, nie jest to dobre dla komfortu korzystania ze strony.
Według wytycznych pożądana wartość CLS w metryce przygotowanej przez Google powinna być mniejsza niż 0,1. Wynik powyżej 0,25 jest z kolei uznawany za słaby.

Core Web Vitals – podsumowanie
Kolejne aktualizacje algorytmu Google są pewne – twórcy tej wyszukiwarki stale chcą ulepszać swoje narzędzie. Warto być zatem na czasie z najnowszymi trendami, aby być o krok przed konkurencją. Jeśli jeszcze tego nie zrobiłeś, dostosuj swoją stronę z myślą o Core Web Vitals.
Źródło: https://web.dev/vitals/